This page includes resources related to a presentation I gave at Cactusforce 2025. Session Title Architect’s Guide to Designing Composable Solutions Session Description This session will offer attendees insights into the practical application of composable solutions on the Salesforce platform. Attendees will learn from the real-world example of how Western […]
Tag: VS Code
Prevent Null Pointer Exceptions with Salesforce Graph Engine
Salesforce Graph Engine performs more complex checks than an average static analysis tool because Graph Engine uses data flow analysis, which is a technique for gathering information about the possible set of values calculated at various points in the application.
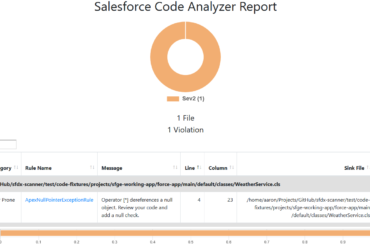
Getting Started with the Salesforce Code Analyzer
Salesforce recently announced the general availability of their own code analyzer tool, which brings popular quality scans to the local development environment, including PMD, ESLint, RetireJS, Cop/Paste Detector and Salesforce Graph Engine.
OpenAPI Specification Development with Mulesoft using Anypoint CLI
In this post we will explore how to create an API specification and save to the Mulesoft Anypoint platform from the command line so that we can take advantage of the platform’s API management capabilities. Business Scenario We are going to create a REST API for a pet adoption agency. […]
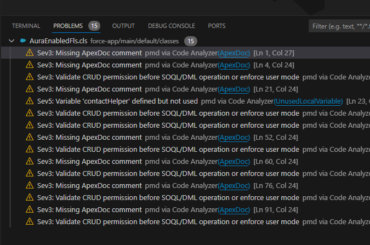
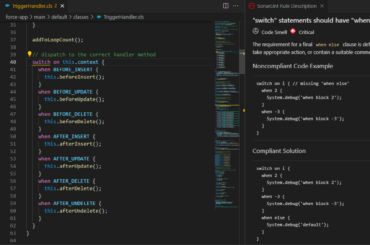
View Sonar Analysis for Apex in VS Code
In previous posts, we looked at how to set up SonarCloud code analysis for Salesforce using automatic analysis, as well as GitHub Actions to trigger scans from a CI job. Show the results of code analysis once changes are merged to a shared branch is great, but ideally develops are […]
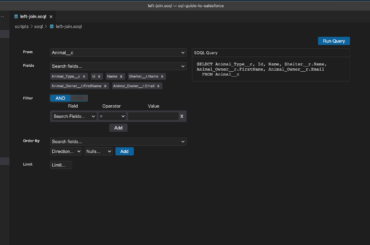
Free Tools for Working with Salesforce Data
Learn about several free Salesforce query tool options.
Salesforce Development with VS Code and WSL 2
Roughly a year ago, I wrote about using VS Code with the Windows Subsystem for Linux (WSL) for Salesforce development. There have been some notable changes since then, including WSL 2, VS Code remote development and the Windows Terminal, which have significantly simplified the approach. Previously, project files were typically […]
Getting Started with the Zsh Shell
How to use and run zsh, as well as additional features such as Oh My Zsh.
VS Code for Salesforce Development in Windows with WSL
VS Code is a great free IDE with an extension marketplace bringing additional functionality, including IntelliSense for Salesforce development, Apex debugging, tools for creating Lightning Web Components and much more. This post demonstrates how to set up VS Code in Windows and use the Windows Subsystem for Linux (WSL) terminal […]
Windows Subsystem for Linux (WSL) Productivity Tips
Add Aliases One of the first hacks I performed was to add an alias so that when I type “code” in the terminal VS Code opens. # Navigate to the home directory and open the .bashrc file cd ~ nano .bashrc # Scroll down to the bottom or a section […]